为你的网站增加一个漂亮的今日热门侧边栏,让访客一眼看到今日最热内容
实现基于 Umami 后端 API 提供的页面访问量统计,通过 PHP 脚本获取当天的页面访问总量,并返回数据给前端,通过 JS 脚本将数据渲染到侧边栏的今日热门卡片中。
搭建 Umami
具体自行操作,不可以使用官方提供的方式(官方不支持 API 访问,即不提供 Token 生成)。
获取 Token
下载 Postman, 或者你熟悉的一个 HTTP 请求工具。
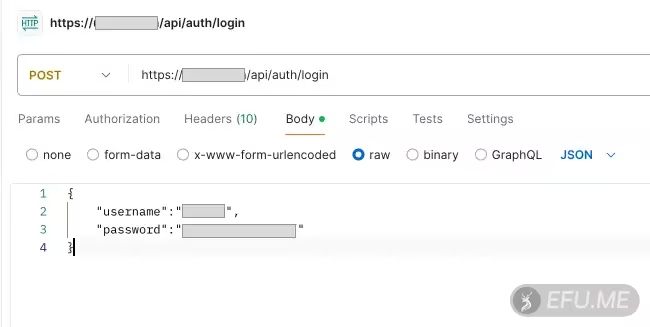
通过 Post 请求携带你的 Umami 账户登陆,获取 Token。
请求地址:https://[你的 Umami 部署地址]/api/auth/login
请求参数:(Json 格式)
1 | { |

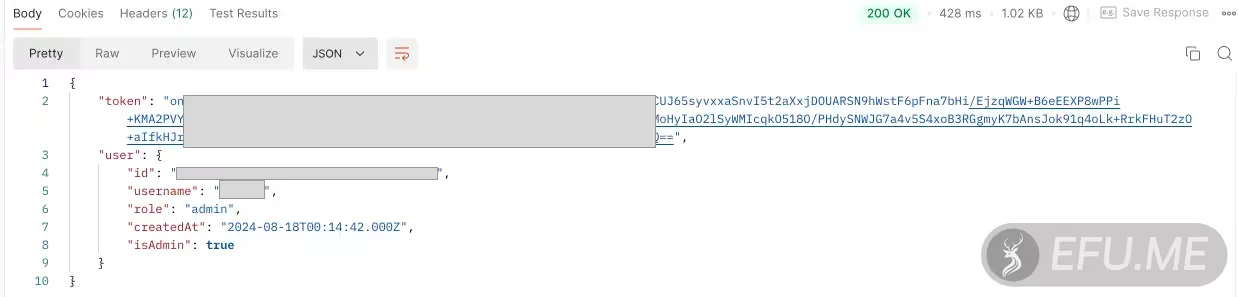
获取成功会在 Response 中返回一个 Token,请妥善保管。

PHP 脚本
通过 PHP 脚本获取当天的页面访问总量,并返回数据给前端。
自行创建一个 umami_cache.json 文件(权限 755,与 PHP 脚本文件同级),用于缓存数据。
1 |
|
插入侧边栏卡片(Solitude 主题适用)
新建或修改
aside.yaml文件,一般在source/_data目录下,增加以下内容。1
2
3
4
5- name: hot
title: 今日热门
class: card-hotpost
icon: fas fa-fire
content_id: card-hotpost新建
hot目录,在hot目录下新建hot.js与hot.css文件,内容如下。hot.js 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31document.addEventListener("DOMContentLoaded", () => {
initializeHot();
});
document.addEventListener("pjax:complete", () => {
initializeHot();
});
function initializeHot() {
const url = "[你的 PHP 脚本地址,如 https://api.everfu.cn/hot/]";
const e = document.getElementById("card-hotpost");
if (e) {
fetch(url)
.then((response) => response.json())
.then((data) => {
let rank = 0;
data.forEach((item) => {
rank++;
const hotItem = document.createElement("a");
hotItem.classList.add("hot-post-link");
hotItem.setAttribute("href", item.url);
hotItem.innerHTML = `<span class="post-rank rank-${
rank == 1 ? "1" : "2"
}">${rank}</span><div class="post-title-container"><span class="post-title">${
item.title
}</span></div>`;
e.appendChild(hotItem);
});
});
}
}hot.css 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69#card-hotpost {
display: flex;
flex-direction: column;
gap: 4px;
}
#card-hotpost .post-rank {
background: var(--efu-secondbg);
border: var(--style-border-always);
color: var(--efu-fontcolor);
border-radius: 8px;
margin-right: 4px;
width: 25px;
height: 25px;
display: flex;
align-items: center;
justify-content: center;
line-height: 1;
margin-top: 2px;
}
#card-hotpost .post-rank.rank-1 {
background: var(--efu-lighttext);
color: var(--efu-card-bg);
border-color: var(--efu-lighttext);
}
.hot-post-link {
display: flex;
font-size: 15px;
overflow: hidden;
padding: 0.3rem;
gap: 4px;
border-radius: 12px;
}
.hot-post-link .post-title-container {
display: flex;
align-items: center;
flex: 1;
}
.hot-post-link .post-title {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
line-height: 1.38;
flex: 1;
overflow: hidden;
padding-top: 2px;
}
.hot-post-link:hover {
background: var(--efu-lighttext);
border-radius: 8px;
color: var(--efu-card-bg);
}
#card-hotpost .hot-post-link:hover .post-rank {
background: var(--efu-card-bg);
color: var(--efu-fontcolor);
border-color: var(--efu-card-bg);
}
#card-hotpost .hot-post-link:hover .post-rank.rank-1 {
background: var(--efu-maskbg);
color: var(--efu-white);
border-color: var(--efu-maskbg);
}在主题配置文件中,找到
extends字段,增加以下内容。_config.solitude.yml 1
2
3
4
5extends:
head:
- <link rel="stylesheet" href="/hot/hot.css">
body:
- <script src="/hot/hot.js"></script>在主题配置文件中,找到
aside字段,在需要显示的页面增加hot卡片。_config.solitude.yml 1
2
3aside:
home:
noSticky: "about,hot"
评论 ()